시작
안녕하세요 2023년이 된지 일주일이 조금 지난 지금, 디자인계의 트렌드는 계속 발전되고 변화되고 있습니다.
어느 분야든 마찬가지겠지만, 트렌드를 알고 시장을 이해하는 것이 중요합니다.
2023년의 웹디자인은 어떤 트렌드가 자리잡고 있을까요?
목차

먼저 목차를 보겠습니다.
첫 번째로 2023 웹디자인 트렌드에 대해서 보고
두 번째로 2년전인 2021년과 2023년의 트렌드가 어떠한 차이가 있었는지 비교해보도록 하겠습니다.
1. 2023 웹디자인 트렌드

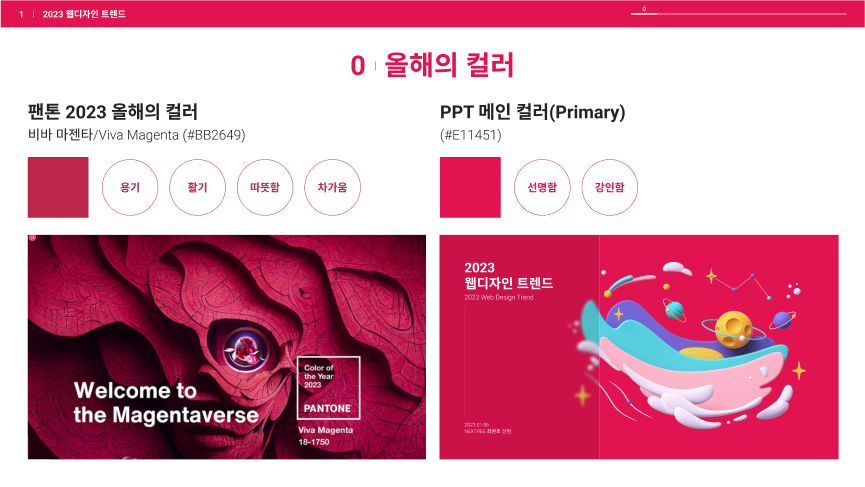
0. 올해의 컬러
컬러는 웹디자인 뿐 아니라, 모든 디자인의 공통 요소입니다. 그래서 목차에 0번째로 넣어보았습니다.

참조 : https://www.pantone.com/hk/en/color-of-the-year/2023
먼저 올해의 컬러입니다.
팬톤에서 정한 2023 올해의 컬러는 '비바 마젠타' 입니다.
여기서 팬톤은 미국의 색채연구소이자 색상회사이며, 매년 올해의 컬러를 선정하고 있습니다.
팬톤의 올해의 컬러는 세계에서 가장 과학적인 색채언어로 알려져 있어 건축, 패션, 뷰티, 시각예술, 도료 등 산업 전반에서 표준색채로 사용할 만큼 공신력이 높습니다.
올해의 컬러로 선정된 비바 마젠타는
보랏빛을 한방울 섞은듯한 레드 계열 색상으로 따뜻함을 지니고 있습니다.
하지만 동시에 명도와 채도가 원색보단 살짝 낮아 차가움도 가지고 있죠.
따뜻함과 차가움을 동시에 가지고 있는 독특한 색이라고 볼 수 있습니다.
또한 비바 마젠타는 천연염료에서 영감을 받은 색입니다.
그 덕에 자연의 활기가 돋보입니다.
동시에 레드 컬러 특유의 선명함 덕분에 용기를 품은 색이라고 볼 수 있습니다.
채도와 명도가 원색에 비해 낮아서 부드러워보이지만, 색상 자체의 선명도는 높아 외유내강이 떠오르는 색이기도 합니다.
해당 PPT의 메인컬러 선정은 올해 웹 트렌드를 반영하여,
비바 마젠타에서 살짝 더 선명하고 채도 높은 색을 선택했습니다.
비바 마젠타 만큼 점잖진 않지만, 더 선명하고 강인한 색입니다.

참조 : https://www.pantone.com/hk/en/articles/color-of-the-year/what-is-color-of-the-year
덧붙여,
팬톤 색채연구소 상무이사 '리트리스 아이즈만'은 올해의 색상을 비바 마젠타로 선정한 이유를 밝혔습니다.
"이 기술 시대에 우리는 자연과 실제에서 영감을 얻으려고 합니다. PANTONE 18-1750 Viva Magenta는 레드 계열의 후손으로 천연 염료 계열에 속하는 가장 귀중한 염료 중 하나이자 세계에서 가장 강하고 밝은 염료 중 하나인 코치닐의 레드에서 영감을 받았습니다.
원시에 뿌리를 둔 PANTONE 18-1750 Viva Magenta는 우리를 원래 물질에 다시 연결합니다. 자연의 힘을 불러일으키는 PANTONE 18-1750 Viva Magenta는 우리의 정신을 자극하여 내면의 힘을 키울 수 있도록 도와줍니다."
팬톤 색채연구소 상무이사 : 리트리스 아이즈만
우리는 디지털 시대에 살고 있지만, 자연의 품을 떠날 수 없습니다.
2023년은 기후 변화, 지속가능성, 토지보호에 대한 운동이 유행했고,
우리는 자연과 환경에 관심을 갖게 되었습니다.
비바 마젠타의 모티브가 된 천염 염료는 천염 염료 계열 중 가장 귀하며,
밝은 색상을 띄는 특징을 가지고 있습니다.
올 한해는 물질세계, 자연의 힘을 강인하게 꽃피우며, 동시에 디지털 세계와 공존하고,
대담하지만 부드럽고 낙천적인 삶을 살자는 의미에서 비바 마젠타가 채택된 것으로 보입니다.
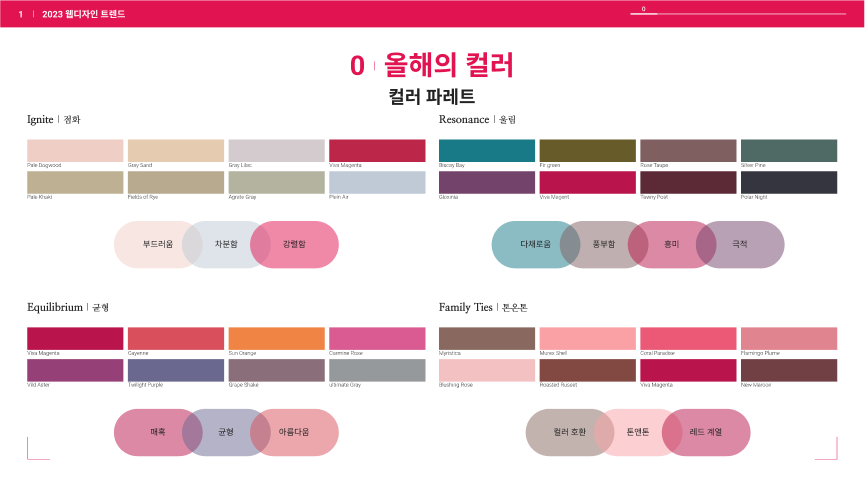
컬러 파레트

참조 : http://m.pantonepaint.co.kr/pantonepaint/thisYear.asp
비바 마젠타를 이용한 컬러 파레트입니다.

Ignite(점화) 파레트입니다.
비바 마젠타의 색을 부각시켜주는 연한 톤의 컬러 파레트입니다.
차분하고 부드러운 컬러 가운데 강인한 컬러인 비바 마젠타를 배치하여,
고요함 가운데 불씨가 피어난듯한 색상 매치입니다.

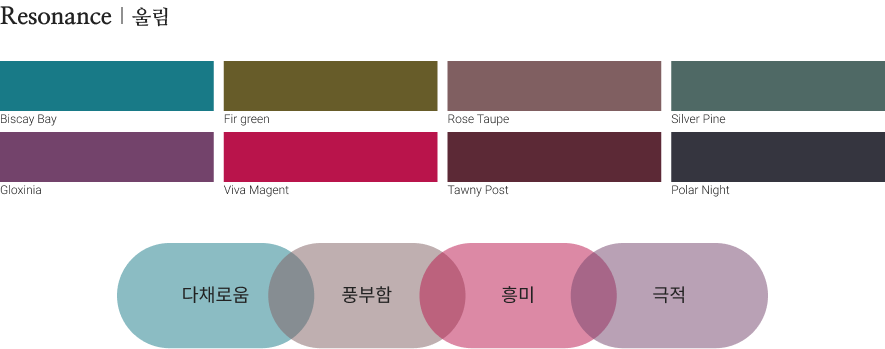
Resonance(울림) 파레트입니다.
우아하고 풍부한 컬러배색이 돋보입니다.
유사한 명도에서 다채롭게 색을 배치하여,흥미로우면서 극적인 분위기를 나타내기 좋습니다.

Equilibrium(균형) 파레트입니다.
비바 마젠타의 유사한 계열의 컬러 파레트로
아름답게 균형이 잡혀있고, 매혹적인 색감입니다.

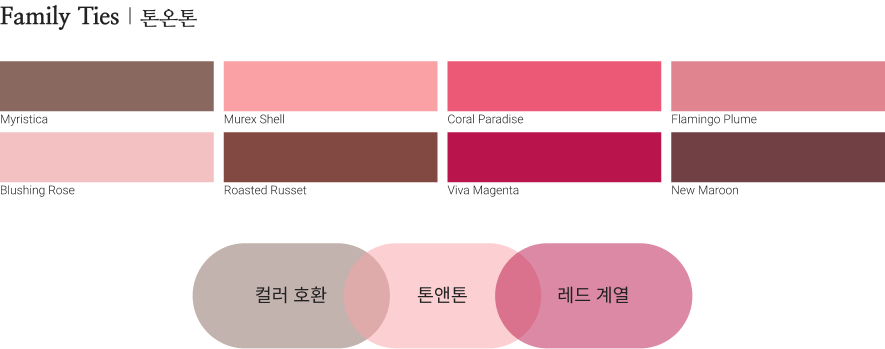
Family Ties(톤온톤) 파레트입니다.
같은색의 명도만 조절해서 톤배치를 하였고
레드를 언더톤으로 한 컬러 매치를 통해 각 컬러들이 자연스럽게 호환됩니다.
이제부터 2023 웹디자인 트렌드 1번째부터 살펴보겠습니다.
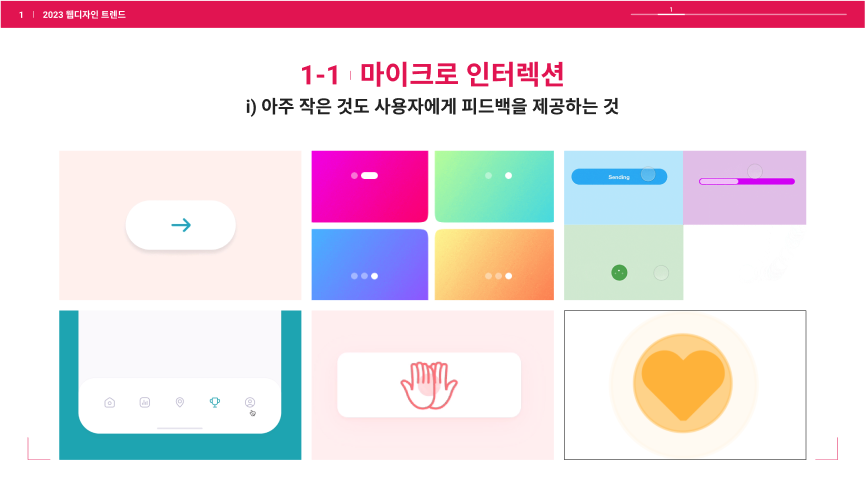
1-1 마이크로 인터렉션

참조
Page Indicator Exploration by Oleg Frolov - Dribbble
https://dribbble.com/shots/20065200-Tab-Bar-Animation
https://dribbble.com/shots/17896527-High-Five-Button
https://codemyui.com/tag/microinteractions/
마이크로 인터렉션이란?
아주 작은 것도 사용자에게 피드백을 제공하는 것을 의미합니다.

마이크로 인터렉션의 장점은
사용자에게 독특한 인터렉을 제공함으로서 관심과 참여도를 이끌어 낼 수 있습니다.
그리고 움직이는 애니메이션으로 역동적이며 활기찬 느낌을 줍니다.
또한 이로 인해 사용자의 현재 상태를 알 수 있습니다.
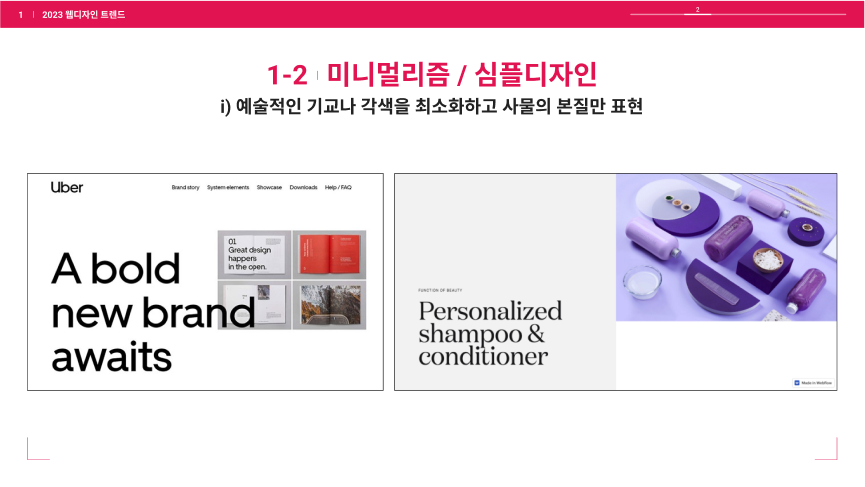
1-2 미니멀리즘 / 심플 디자인

참조
https://readymag.com/?gclid=CjwKCAiA2fmdBhBpEiwA4CcHzfTHYWpyZVKd0BCaEHMcVDiZ2Xv1fiBIlD8eOjdQbjXOzxGn-JVG5hoCmLAQAvD_BwE
https://auth.uber.com/v2/?breeze_local_zone=phx6&next_url=https%3A%2F%2Fm.uber.com%2F&state=U76zAHKV9gtFkpzmy0TLDpqrkPDyfLa1Q8pTB185Drw%3D
미니멀리즘이란?
예술적인 기교나 각색을 최소화하고 사물의 본질만 표현하는 것을 의미합니다.
심플한 디자인은 해가 갈수록 중요해지고 있으며,
아직도 심플함의 유행은 최고조가 아니라고 할 정도로, 오랫동안 보편적인 트렌드로 자리잡고 있습니다.
더불어 웹에서는 용량이 작을수록 빠르고 편합니다.
심플 디자인의 단순함과 가벼움은 웹환경에 최적화되어있다고 봐도 무방합니다.
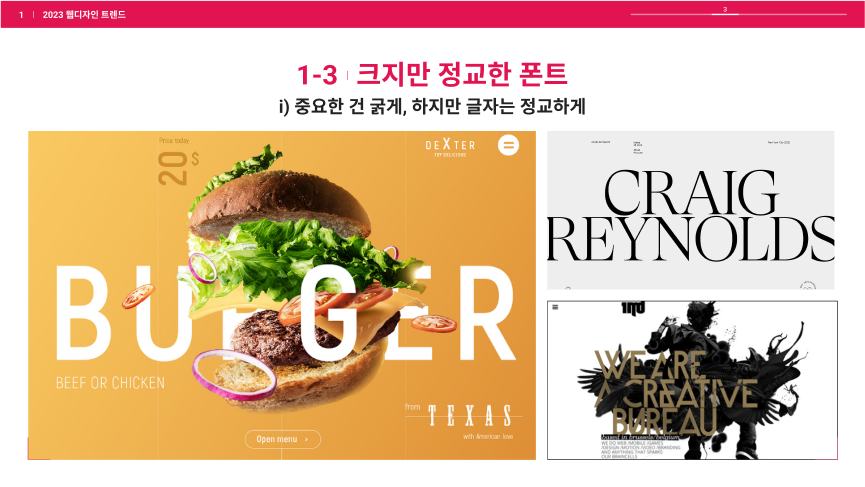
1-3 크지만 정교한 폰트

참조
https://webtong.kr/bbs/board.php?bo_table=benchmarking&wr_id=23
https://line25.com/articles/50-web-designs-with-beautiful-creative-typography/
앞서 봤던 미니멀리즘과 폰트는 하나의 세트라고 봐도 됩니다.
왜냐하면 미니멀리즘을 통해 필요없는 것을 다 제거하면 웹의 본질인 글자가 가장 돋보이기 때문입니다.
그래서 미니멀리즘의 유행을 통해 정교한 타이포그래피 또한 트렌드로 자리잡았습니다.
다만 2023년의 특이한 점은 폰트의 다양한 시도입니다.
웹사이트의 분위기가 어떠냐에 따라 폰트를 다양하게 적용할 수 있습니다.
무조건 굵은 고딕체가 눈에 띄고 이쁘다는 관점은 지나갔고,
얇은 명조체 또한 주목받을 수 있는 시대입니다.
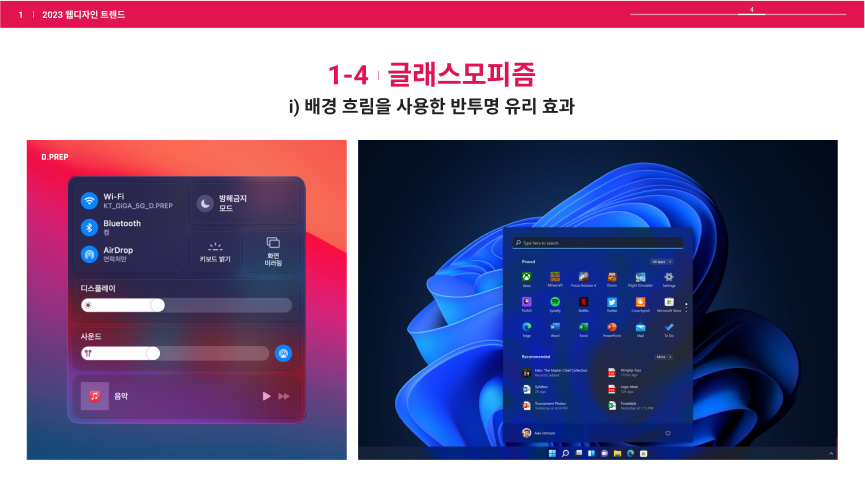
1-4 글래스모피즘

글래스모피즘이란?
글래스 = 유리
모피즘 = 형태, 형식
배경 흐림을 사용해서 반투명 유리효과를 내는 형식을 의미합니다.
뒷 배경을 흐려지게 함으로써 앞에 반투명한 유리가 떠 있는 듯한 느낌을 주는 기법입니다.
단순한 화면에서도 공간감을 느낄 수 있는 기법이며,
디자인적으로 과한 화려함이나, 공간차지의 문제도 나타나지 않아 매우 무난하고 보편적인 기법으로 자주 쓰입니다.
실제로 애플과 윈도우 모두 이 기법을 사용해 UI를 구성하고 있습니다.
1-5 클레이모피즘 / 3D 일러스트

참조
https://h-point.co.kr/cu/main/index.nhd
https://toss.im/
클레이모피즘이란?
클레이 = 점토
모피즘 = 형식 형태
3D 느낌에 심플함을 더해 점토로 만든 것 같은 형식을 의미합니다.
클레이모피즘은
과하게 심플함을 추구하던 플랫디자인을 탈피하고자,
적당한 입체감을 부여하면서 등장한 기법입니다.
(이 전에 뉴모피즘도 있는데, 파고파면 끝이 없기에 역사적인 것은 다른 글을 통해 더 구체적으로 다루도록 하겠습니다.)
원래는 카드나 버튼같은 UI자체를 3D로 표현하는 방식인데,
요즘은 플랫한 UI + 3D 일러스트 형태로 많이 쓰입니다.
완전 사실적인 묘사보다 점토같은 느낌으로 사진보단 심플하며 입체감이 듭니다.
그래서 직관성이 좋으며,만들기 쉽고 호불호가 적어 웹 환경애 적합합니다.
앞서 본 글래스모피즘과 클레이모피즘엔 공통점이 있습니다.
바로 공간감 입니다.
두 기법 모두 플랫 디자인의 밋밋함에서 탈피하고자 나타난 시도입니다.
즉 등장배경엔 플랫 디자인이 있다고 볼 수 있습니다.
글래스모피즘과 클레이모피즘의 등장배경

참조 : https://ppss.kr/archives/80638
두 기법의 등장 배경엔 플랫디자인이 있습니다.
(플랫 디자인 이전엔 스퀴어모피즘이 있는데, 파고파면 끝이 없기에 역사적인 것은 다른 글을 통해 더 구체적으로 다루도록 하겠습니다.)
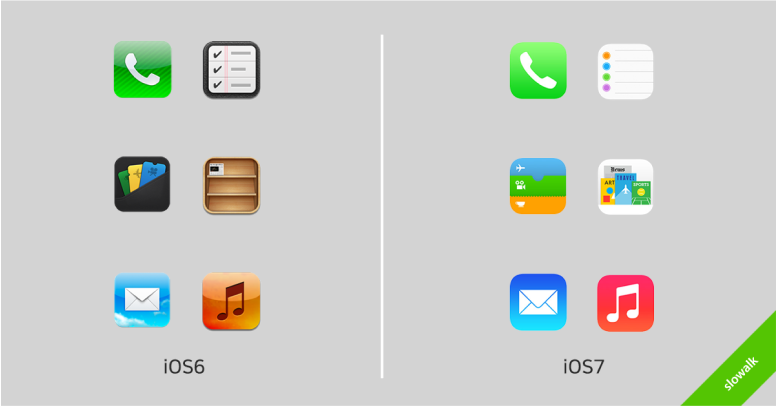
2013년 애플이 ios7을 공개하면서, 전반적인 UI 트렌드가 플랫 디자인으로 자리잡게 됩니다.
플랫 디자인은 심플하고 가볍고 만들기 쉽다는 장점이 있지만 단점도 존재했습니다.
바로 밋밋하고 개성이 없다는 점이었죠.
처음엔 플랫 디자인의 여러 장점 덕분에 사람들은 열광하지만
이내 밋밋함과, 기능적 구분이 잘 안된다는 단점이 발목을 잡아 사람들을 고민하게 만듭니다.
어떻게 하면 저 밋밋함을 지워버릴수 있을까?
고민하던 끝에 사람들은 UI를 조금 입체적으로 만들어보려고 합니다.
이전의 완전 실제품같은 스퀴어모피즘 디자인은 아니더라도
조금은 입체적인 느낌을 내면 어떨까 생각했던 것이죠
그래서 나타난 것이 글래스모피즘과 클레이모피즘이란 두 기법입니다.

참조 : https://notefolio.net/kired77/289494
글래스모피즘은 반투명 재질에 배경만 흐리게 만들면 끝이기에 정말 간단합니다.
하지만 그 단순한 방법에도 공간감은 제대로 느껴집니다.
심플함과 공간감을 동시에 추구하는 현대에선 아주 좋은 기법이라고 볼 수 있죠.

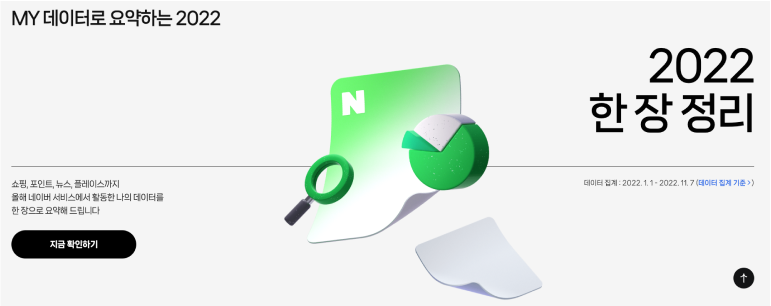
참조 : https://campaign.naver.com/2022-year-end/
클레이모피즘은 요즘엔 UI는 플랫하게 그냥 두고 이미지만 3D로 사용하는 형태로 진화했습니다.
플랫하고 밋밋한 UI속에서 이미지 한장으로 공간감이 크게 느껴집니다.
이 방법 또한 심플함을 유지하면서 공간감을 살려냈기에 현재 매우 유행하는 기법으로 자리잡았습니다.
정리해보면,
극단적인 심플함의 밋밋함을 벗어나기 위해 공간감을 찾기 시작했고,
그 결과 글래스모피즘과 클레이모피즘같은 기법들이 생겨났습니다.
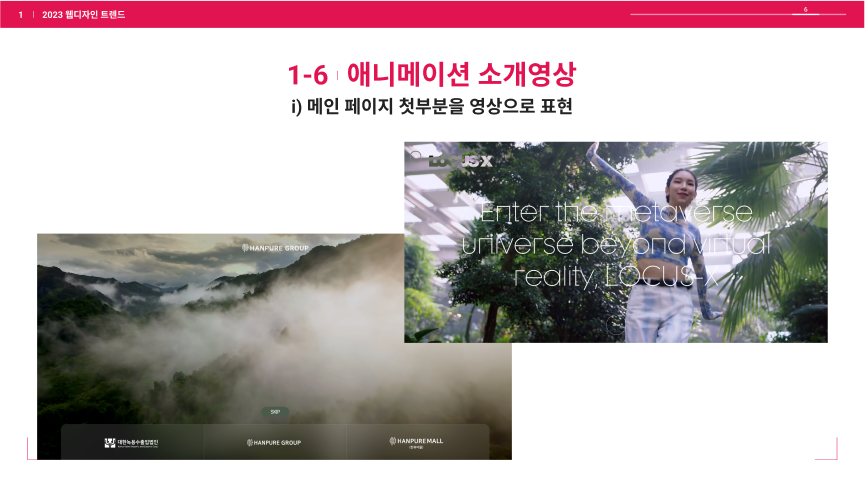
1-6 애니메이션 배너

참조
https://www.hanpure.co.kr/
https://www.locus-x.com/
애니메이션 효과는 이미지보다 작업 시간은 오래걸립니다.
하지만 투자한 시간에 비례해 확실히 퀄리티가 높단 장점이 있습니다.
요즘엔 영상의 용량을 감당할만큼 데이터 기술도 좋아졌고, 영상기술의 보급도 잘되어 만들기 더욱 쉬워졌죠.
하지만, 그럼에도 이미지보단 작업시간이 훨씬 오래 걸리기 때문에, 웹 사이트의 중요한 부분인 메인 배너에 주로 쓰이는 편입니다.
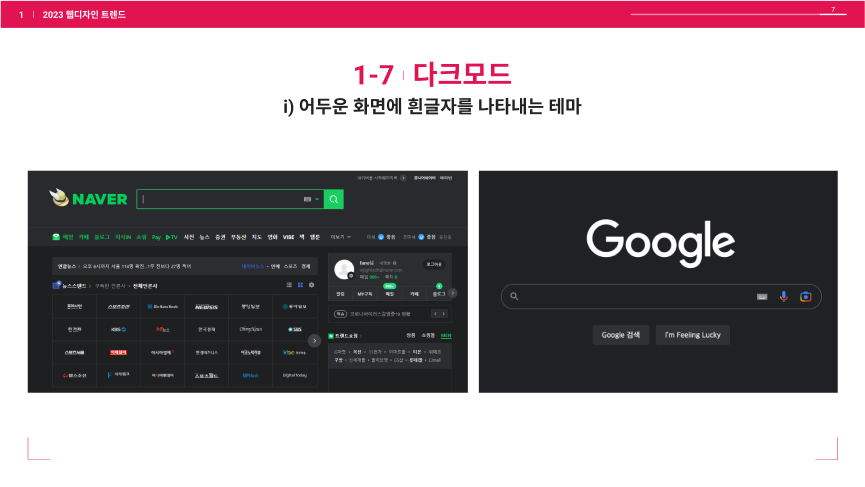
1-7 다크모드

다크모드란?
어두운 화면에 흰글자를 나타내는 테마입니다.
스마트폰이나 태블릿 등으로 인해 모니터 사용량이 급증해서인지,
사람들은 눈의 피로감을 줄이기 위해 더 오래 사용할 수 있는 UI로 어두운 테마를 사용하게 됩니다.
그러다 이제는 아예 다크모드라는 하나의 편의성이 되어버렸네요.
다크모드의 장점은 눈에도 있지만, 배터리 효율도 좋아진다는 부가적인 장점이 있습니다.
여기까지 2023 웹디자인 트렌드에 대해 살펴보았고,
다음으로 2021년 약 2년전의 트렌드와 비교해서
앞으론 디자인의 흐름은 어떻게 될지 분석해보겠습니다.
2. 2021 vs 2023

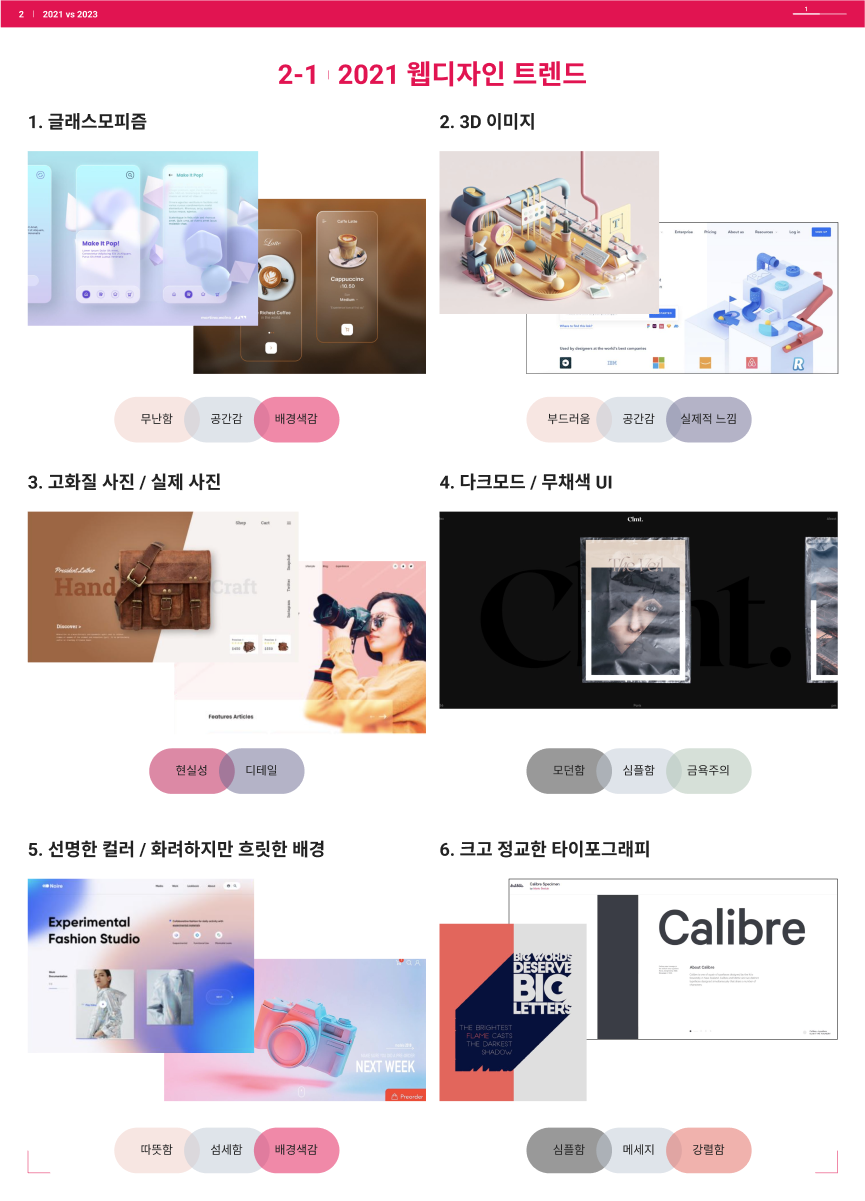
2-1 2021 웹디자인 트렌드

참조
https://dribbble.com/shots/14695232-Glassmorphism-trend-for-2021-glass
https://medium.com/theymakedesign/best-web-design-inspiration-marketing-websites-18-6138f7a4e3b8
2021년의 트렌드는
- 글래스모피즘
- 3D 이미지
- 고화질 사진 / 실제 사진
- 다크모드 / 무채색 UI
- 선명한 컬러 / 화려하지만 흐릿하지만 배경
- 크고 정교한 타이포 그래피
등이 있습니다.
언뜻 보면 2023년과는 크게 다를 것이 없어보입니다.
그래서 밴다이어그램을 그려 어떤 점이 달라졌는지 비교해보도록 하겠습니다.
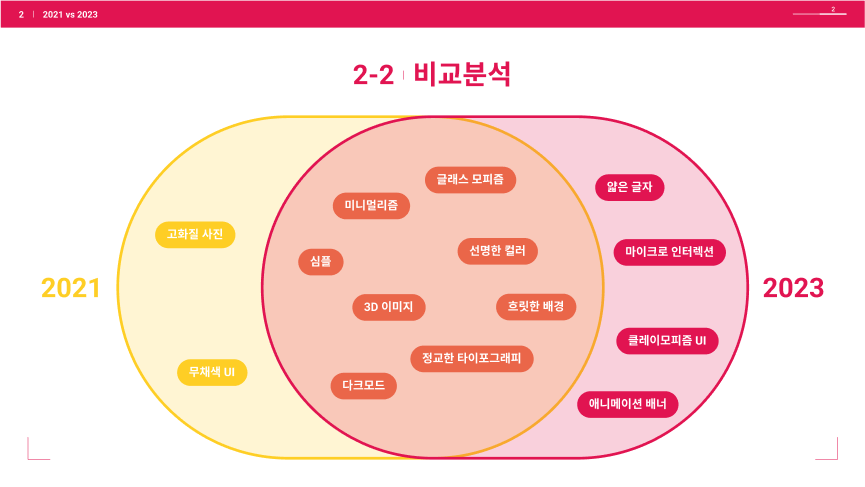
2-2 비교분석

왼쪽 : 2021년
중앙 : 공통분모
오른쪽 : 2023년
21년과 23년의 공통분모를 보면 굉장히 많이 겹쳐져 있는 것을 볼 수 있습니다.
이는 오랫동안 유지되는 보편적인 룰이 웹디자인 내에서 존재한다는 걸 알 수 있습니다.
그럼에도 사람들은 도전적으로 디자인하고,
거기에 더해 기술발전으로 인한 트렌드의 점진적 변화를 이루어냈다 것을 짐작할 수 있습니다.

트렌드에서 벗어난 노란색 영역의 경우
- 고화질 사진은 지금도 계속 쓰이긴 하지만, 영상이라는 더 좋은 기법이 있습니다.
- 무채색 UI는 다크모드라는 기본 편의성으로 자리잡아 트렌드이기도 하지만, 당연시되는 기능으로 바라보는 시각이 높아진 거 같습니다.
오래전부터 이어져온 트렌드인 주황색 영역의 경우
- 심플 디자인은 예전에도 유행했지만, 계속해서 유행할 것으로 보입니다.
- 글래스모피즘이나 3D이미지, 정교한 폰트 등 심플함을 잘 살려주는 디자인도 트렌드로 자리잡았습니다.
- 공간감을 잘 살려주는 디자인도 트렌드로 자리잡았습니다.
앞으로 유행할 붉은색 영역의 경우
- 애니메이션(+인터렉션) 효과가 각광받고 있습니다.

정리해보면
- 미니멀리즘, 심플 디자인은 아직도 최고점이 아니라 할 정도로 유행이 가시지 않고 있고요.
- 심플함의 밋밋함을 덜어줄 공간감을 살리는 것도 중요하게 보입니다.
- 앞으로 모든 이미지는 마이크로 인터렉션의 유행으로 애니메이션 효과가 적용될 것으로 예상됩니다.
심플함 / 공간감 / 애니메이션 - 이 3가지가 포인트라고 볼 수 있습니다.

이상입니다. 긴 글 읽어주셔서 감사합니다!
PAEDDI

