1. React Component Element Rendering
class CorrectComponent extends React.Component {
// React Component is rendering only single element.
render() {
return (
<h4> Hello React </h4>
)
}
}
class WrongComponent extends React.Component {
// React Component is not rendering more than 1 element.
render() {
return (
<h4> Hello </h4>
<h4> React </h4>
)
}
}
React Component는 render함수를 이용해서 React Element들을 렌더링 하는데, 이때 하나의 element만 렌더링 할 수 있으며, 2개이상의 element를 렌더링 할 경우 오류가 발생합니다.
물론 한번에 2개이상의 React Element를 렌더링 하는 방법은 존재합니다.
- 부모태그를 이용한 여러개의 React Element렌더링
class MultiElementsComponent extends React.Component {
//
render() {
return (
<div>
<h4> Hello </h4>
<h4> React </h4>
<div>
)
}
}
이 경우 두개의 태그는 하나의 부모태그인
태그의 자식태그들로 묶이게 됩니다. 따라서 하나의 태그(React Element)를 렌더링하게 되어 오류가 발생하지 않습니다.
- 배열을 이용한 여러개의 React Element렌더링
class ArrayElementComponent extends React.Component {
//
render() {
return [
<h4> Hello </h4>,
<h4> React </h4>
]
}
}
React 16 버전부터 React Component의 render함수에서 배열을 리턴할 수 있습니다. 여러개의 태그(React Element)들은 "," 로 구분하여 배열로 반환할 수 있습니다.
- React.Fragment를 이용한 여러개의 React Element 렌더링
class UseFragmentComponent extends React.Component {
//
render() {
return (
<React.Fragment>
<h4> Hello </h4>
<h4> React </h4>
</React.Fragment>
)
}
}
React.Fragment는 DOM에 Element를 추가하지 않고 여러개의 Element들을 묶어주는 역할을 합니다. 얼핏보면 첫번째로 본 태그를 이용해서 자식 Element로 묶어주는 방식과 비슷하지만 가장 중요한 차이점은 DOM에 Element가 직접적으로 추가됮 않는다는 것입니다.
이 차이점이 어떻게 적용되는지 살펴보겠습니다.
2. React.Fragment의 등장
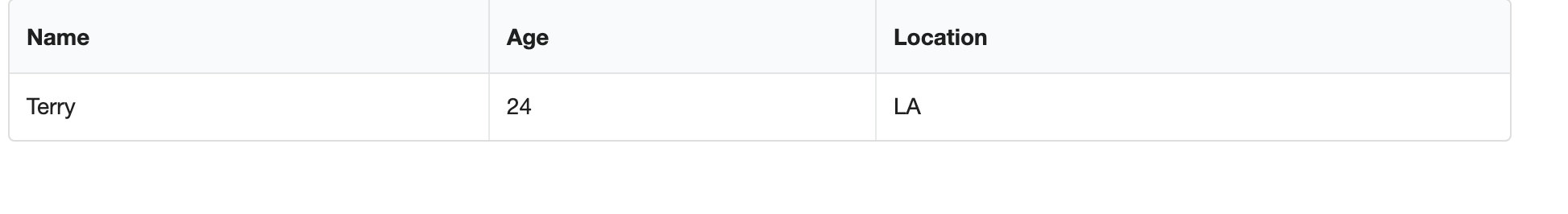
먼저 Table을 생성하는 컴포넌트를 만들어보도록 합시다.
class StudentInfo extends React.Component {
//
render() {
return (
<table>
<tr>
<th> Name </th>
<th> Age </th>
<th> Location </th>
</tr>
<tr>
<td> Terry </td>
<td> 24 </td>
<td> Seoul </td>
</tr>
</table>
)
}
}

우리는 이 테이블을 header부분과 body부분으로 컴포넌트를 분리할 수 있습니다.
class TableHeader extends React.Component {
//
render() {
return (
<th> Name </th>
<th> Age </th>
<th> Location </th>
)
}
}
class TableBody extends React.Compoennt {
//
render() {
return (
<td> Terry </td>
<td> 24 </td>
<td> Seoul </td>
)
}
}
물론 이 두개의 컴포넌트는 한번에 하나의 Element만 반환해주어야 하기 때문에 위에서 살펴본 방식중 하나의 방법을 선택해서 코드를 수정해야 합니다.
먼저 태그를 이용해서 코드를 수정해봅시다.
class TableHeader extends React.Component {
//
render() {
return (
<div>
<th> Name </th>
<th> Age </th>
<th> Location </th>
</div>
)
}
}
class TableBody extends React.Compoennt {
//
render() {
return (
<div>
<td> Terry </td>
<td> 24 </td>
<td> Seoul </td>
</div>
)
}
}
이제 만들어진 TableHeader컴포넌트와 TableBody컴포넌트를 이용해서 완성된 Table화면을 살펴보겠습니다.
class StudentInfo extends React.Component {
//
render() {
return (
<table>
<tr>
<TableHeader>
</tr>
<tr>
<TableBody>
</tr>
</table>
)
}
}

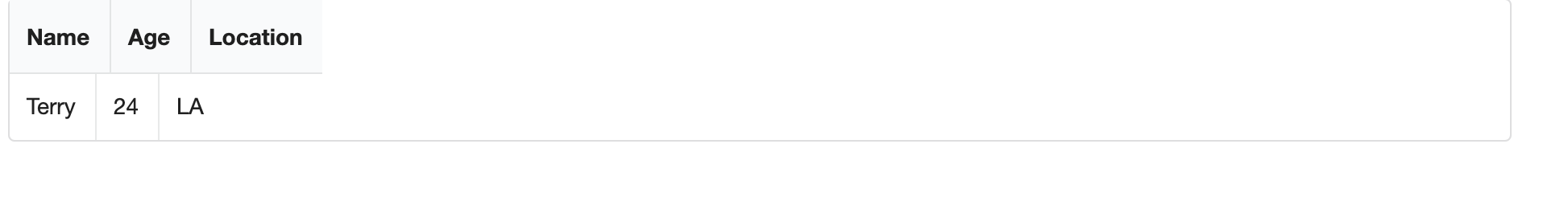
맨처음 만든 Table과 컴포넌트를 분리하여 만든 Table이 같은 결과값을 가지고 있나요? 아마도 그렇지 않을 것입니다. 왜나하면 Table을 이루는 요소 가운데 태그가 포함되면서
의도하지 않은 Table이 생성될 것입니다. 우리는 이것을 해결하기 위해서 React.Fragment를 사용할 수 있습니다. 위에서 만든 TableHeader컴포넌트와 TableBody컴포넌트를 React.Fragment를 이용해서 수정해보겠습니다.
class TableHeader extends React.Component {
//
render() {
return (
<React.Fragment>
<th> Name </th>
<th> Age </th>
<th> Location </th>
</React.Fragment>
)
}
}
class TableBody extends React.Compoennt {
//
render() {
return (
<React.Fragment>
<td> Terry </td>
<td> 24 </td>
<td> Seoul </td>
</React.Fragment>
)
}
}


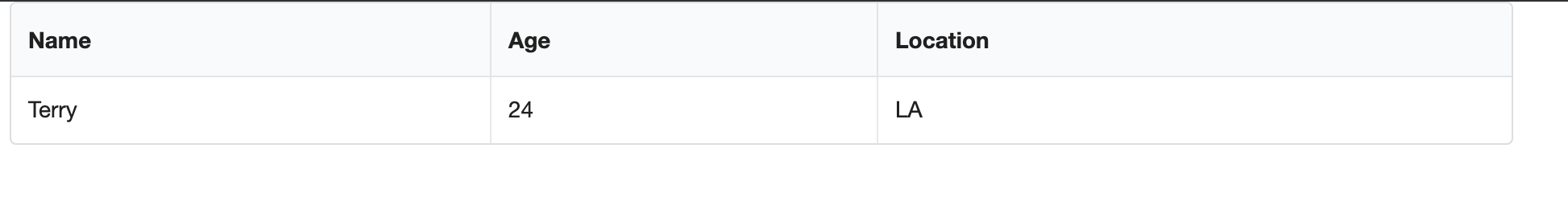
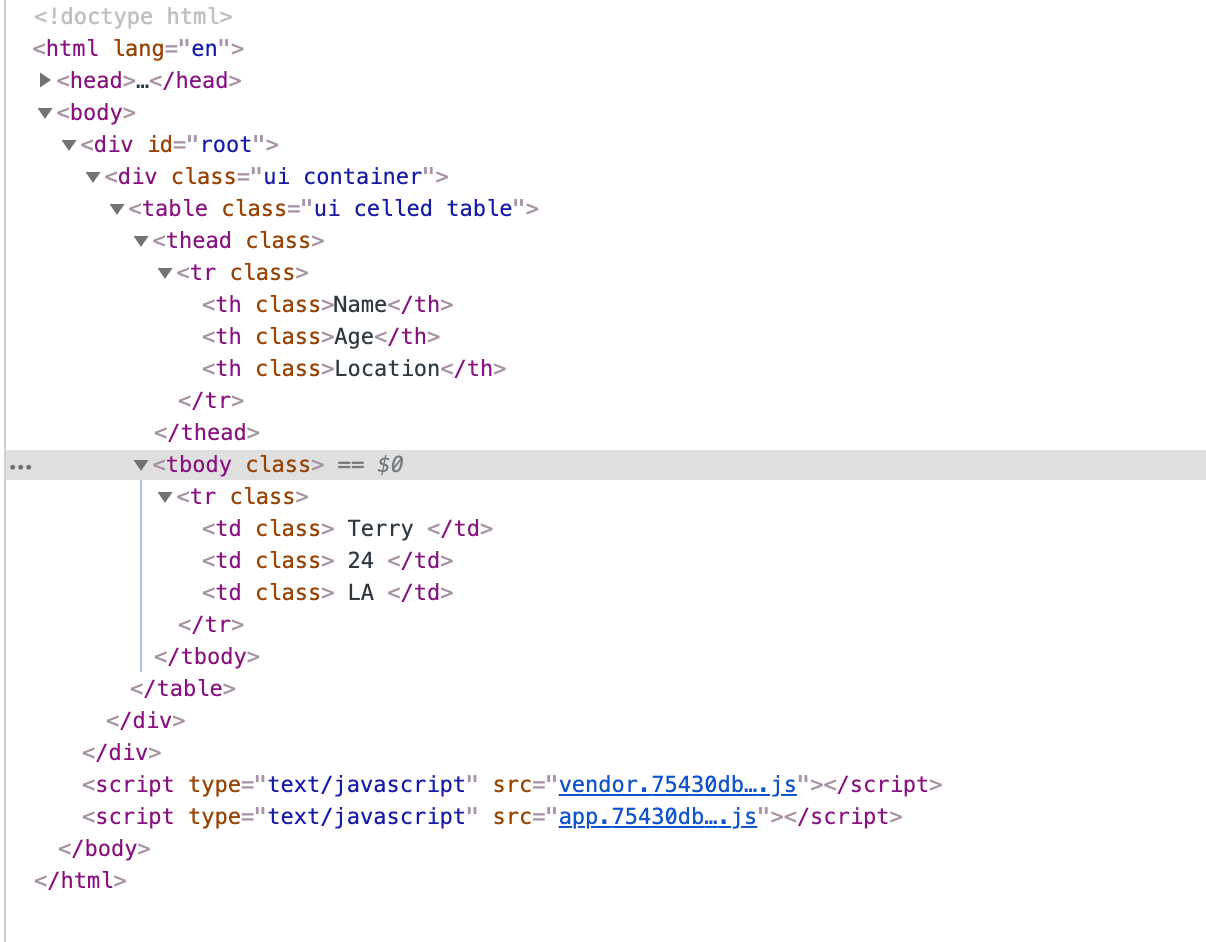
이제는 맨처음 만든 Table과 같은 결과값을 가지는 Table이 생성되는 것을 볼 수 있습니다. React.Fragment는 DOM에 element를 추가하지 않기 때문에 의도한 Table을 생성할 수 있었습니다.
3. 더하여....
React.Fragment는 위와같은 문법말고도 빈태그 "<>"를 이용할 수 있습니다.
class EmptyTag extends React.Component {
//
render() {
return (
<>
<h4> Hello </h4>
<h4> React </h4>
<>
)
}
}
하지만 아직까지 이 문법을 지원하는 브라우저는 많지 않기때문에 <React.Fragment> 를 이용하는것을 권장합니다. 이 외에도 React.Fragment는 key를 사용하여 렌더링할 수 있습니다.
React에서는 key뿐만아니라 React.Fragment에서 사용할수 있는 EventHadler도 점차 추가할 계획입니다. 고맙습니다.